Chers clients: comment rendre votre contenu lisible et plus attractif
Auteur(s) de l'article
Intro
Des études ont démontrées que les utilisateurs ne lisent que très peu à l'écran lorsqu'ils cherchent une information. En effet, ils ont majoritairement tendance à balayer l'écran du regard tout en faisant défiler la page, certains mots ou éléments graphiques accrochant leur attention ici et là.
Voici quelques règles pour rendre votre contenu lisible et attractif.
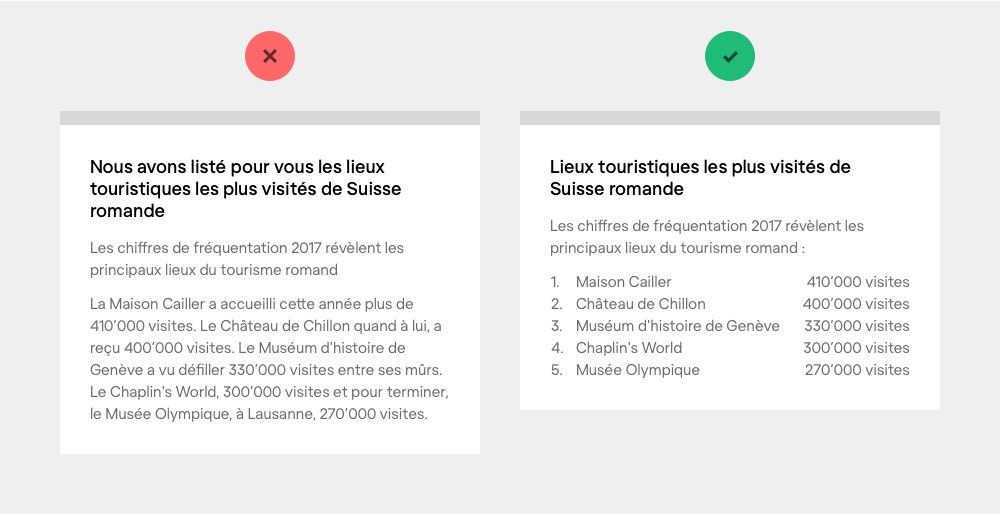
1. Soyez concis
N'enrobez pas trop les informations clés. Vos lecteurs veulent (et doivent) être convaincus rapidement. Il est si facile de changer de site, surtout lorsque l'on fait une recherche Google qui vous propose littéralement un milliard d'autres résultats à ce que vous cherchez. Pensez à utiliser des listes lorsque le contenu s'y prête.

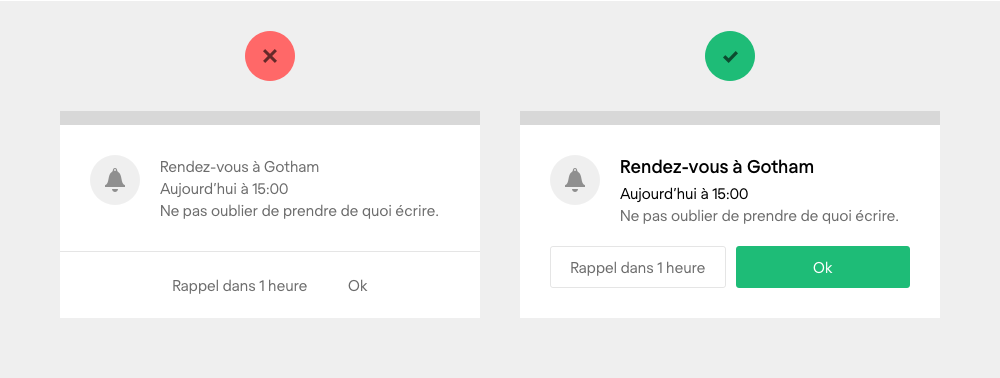
2. Variez les styles
Utilisez différentes tailles, graisses et couleurs pour mettre en avant les éléments qui doivent ressortir. Cela permet de hiérarchiser l'importance des éléments selon la probabilité que ce soit cette information ou ce bouton qui intéresse le plus l'utilisateur. Cependant, attention à ne pas en faire trop : vos paragraphes de textes ne doivent pas se transformer en arbres de Noël. Veillez à rester homogène.

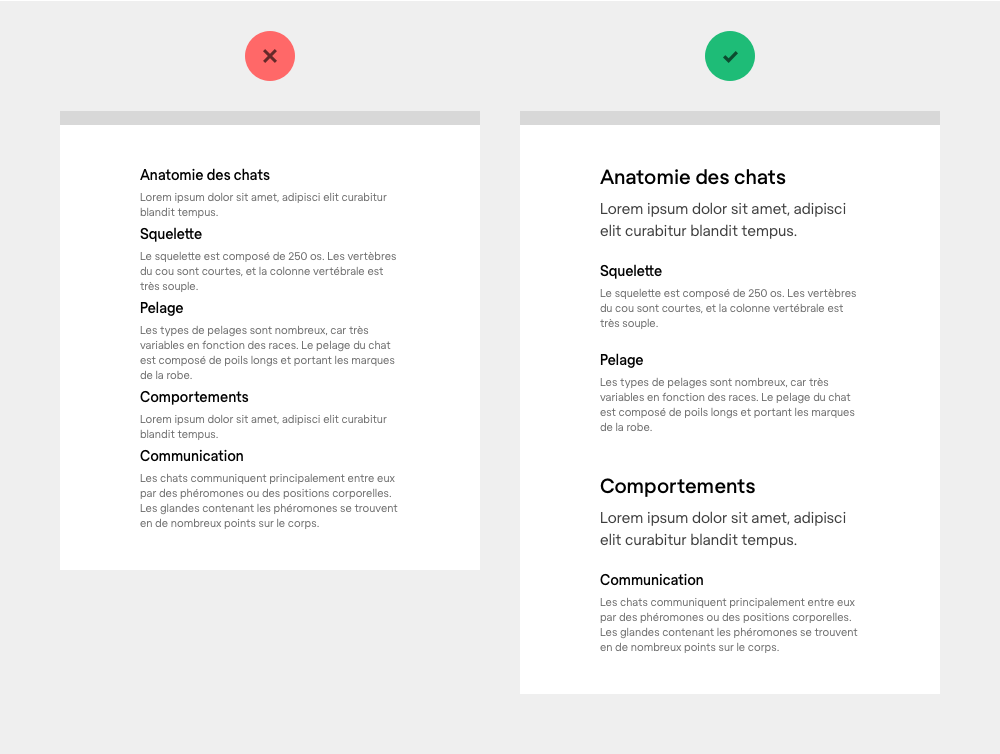
3. Créez de la hiérarchie
Cela va grandement aider les utilisateurs à scanner la page et trouver les informations qu'ils cherchent. Utilisez plusieurs niveaux de titres si nécessaire. Les marges vont également permettre de séparer les différents paragraphes et sections du site.

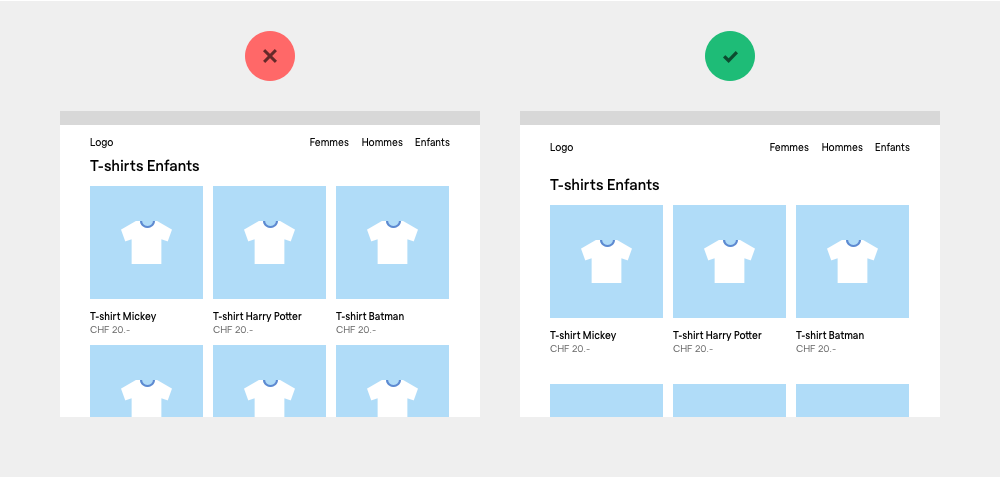
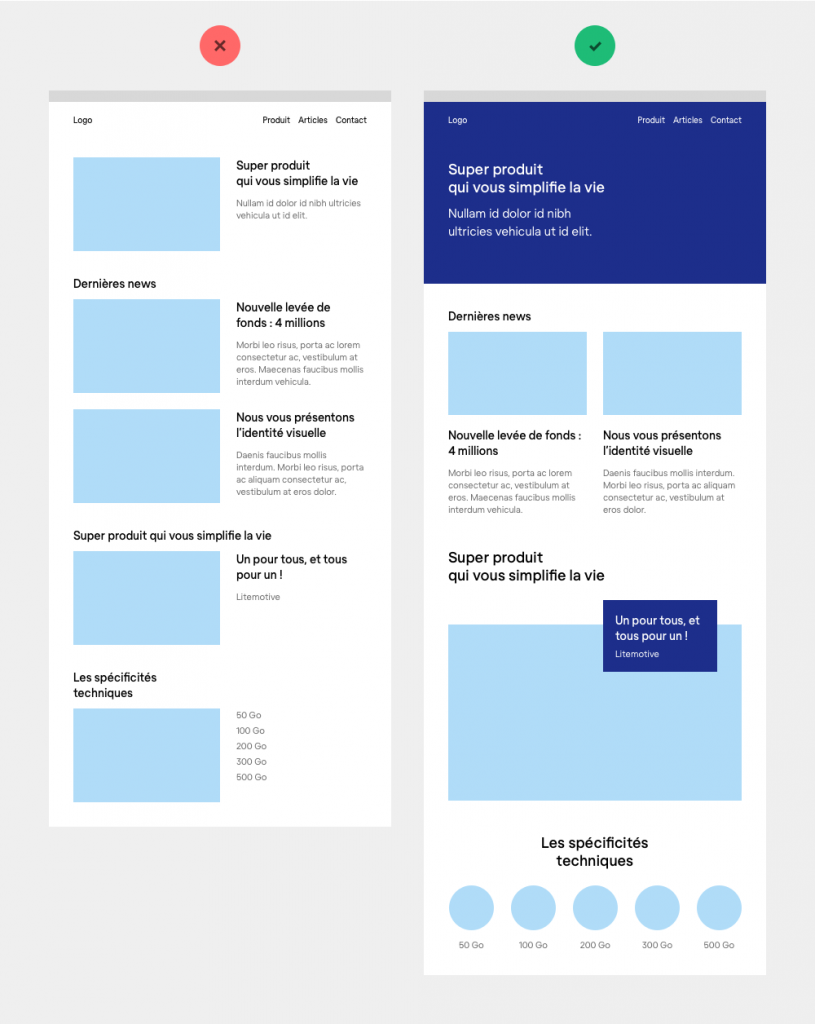
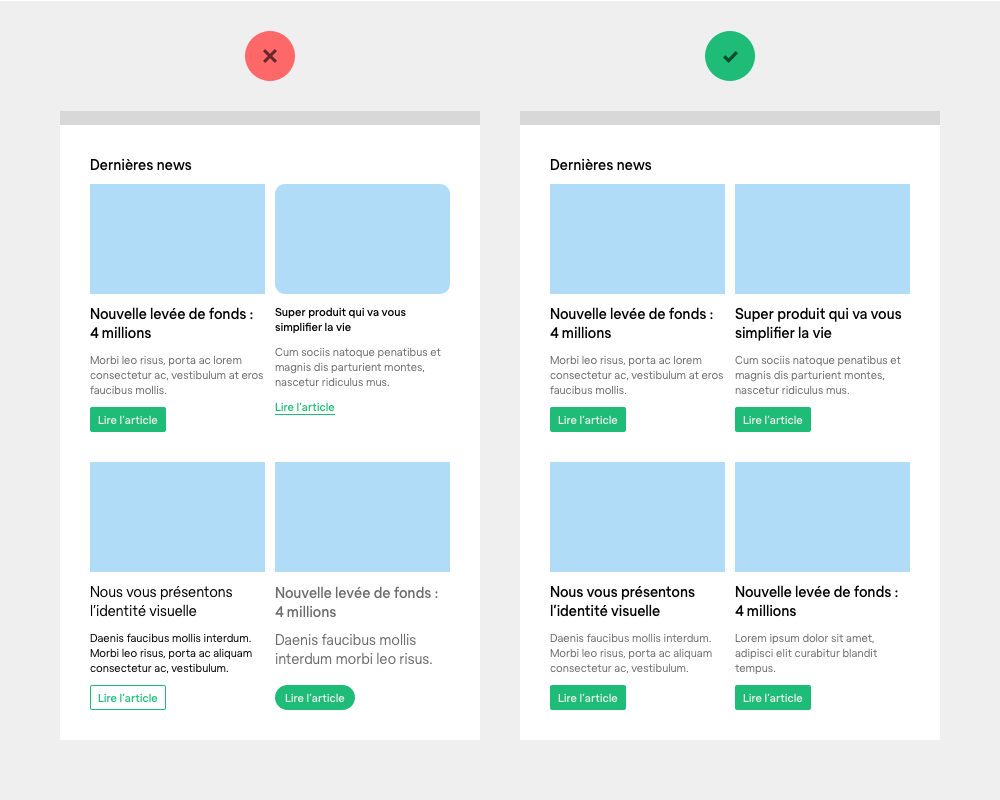
4. Respectez la règle de proximité
Comme nous l'explique la théorie de la Gestalt, notre œil associe et regroupe les éléments proches. Il faut ainsi utiliser des espaces vides pour créer les bons groupes d'éléments. Prenez le mauvais exemple de gauche : difficile de savoir si les informations textuelles sont reliées aux images du dessus ou d'en-dessous. En ajoutant un peu d'espace, il n'y a plus de doute.

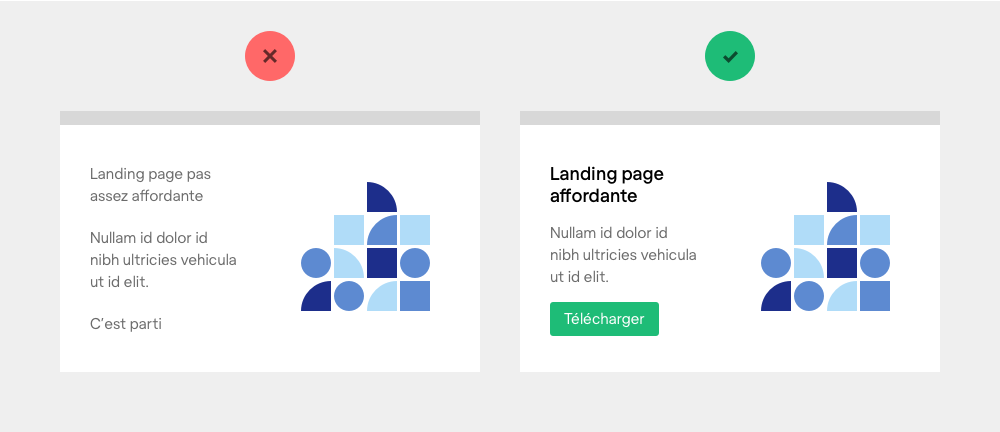
5. Rendez votre contenu affordant
L'affordance, c'est la capacité d'un élément à suggérer sa propre utilisation. Par exemple, un texte bleu et souligné sera immédiatement perçu, par habitude, comme étant un lien hypertexte. Il faut veiller à ce que le rôle et les interactions de tous les types de contenu soient évidents. Il en va de même pour les éléments non-interactifs. Un titre doit être compris comme tel, ce n'est pas un paragraphe. Sa taille, la graisse de sa police d'écriture ou sa couleur doit varier du style d'un paragraphe.

6. Maintenez un rythme
Créer un rythme visuel sur une page permet de maintenir l'attention de l'utilisateur sur le contenu. Si toutes les sections sont trop similaires, on aura tendance à se concentrer de moins en moins et à totalement survoler le contenu, sans même le lire.

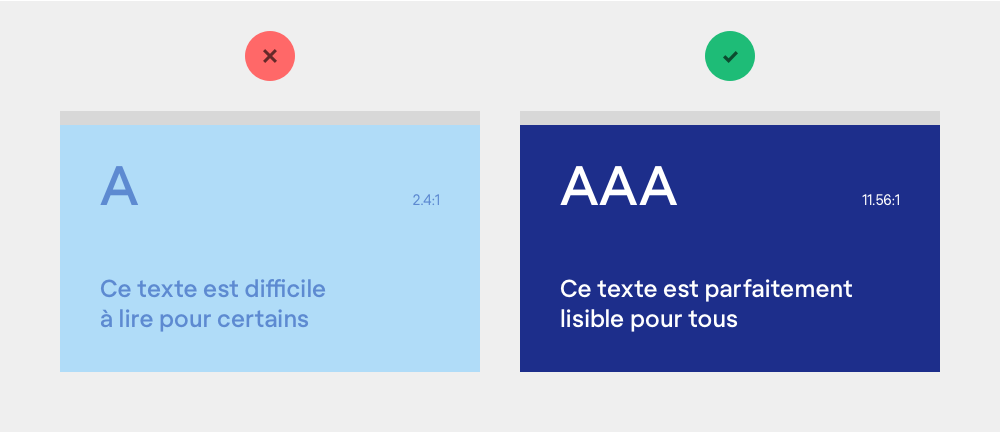
7. Gardez un contraste élevé
Selon une enquête de l’INSEE, 10 à 20% de la population mondiale souffre de troubles de la vue. Il existe de nombreux cas différents, et autant de points sur lesquels accorder de l'attention pour n'exclure personne. L'un de ces points, très simple à mettre en place, est de garder un contraste élevé entre les éléments de votre page web.

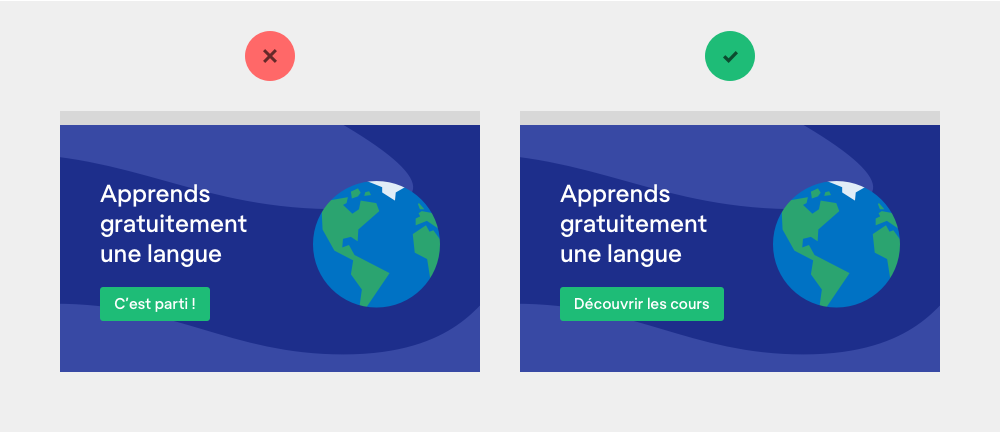
8. Maniez les mots avec soin
Si plus haut je vous encourageais à des textes concis, il faut aussi bien choisir ces mots. Si dessous, le bouton "C'est parti" n'indique pas vraiment ce qui se passera si l'on clique dessus. On pourrait imaginer arriver sur un formulaire pour se créer un compte par exemple. La version de droite indique clairement vers quelle page nous allons être redirigé.

9. Restez cohérent
Les éléments de votre site doivent toujours avoir le même design. Si vous vous amusez à créer des variantes ou différences entre l'un et l'autre, cela va créer du désordre et rendre plus difficile la compréhension des pages. Ainsi, les titres de niveau 1 doivent tous avoir la même taille, graisse, couleur et marges. Un bouton d'action principale doit avoir les mêmes proportions, couleurs et angles partout où il y en aura besoin.

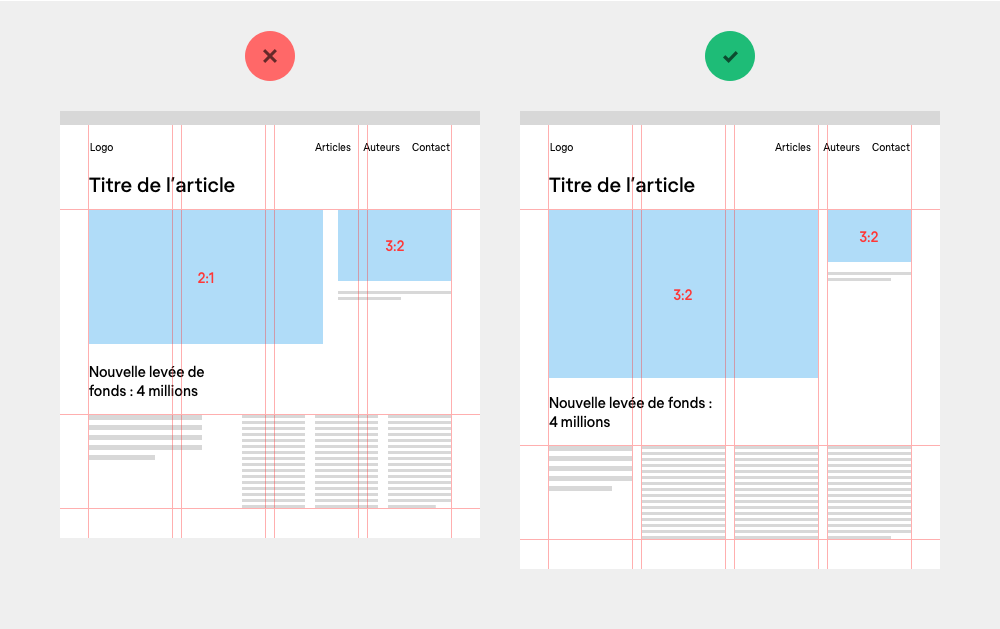
10. Placez votre contenu sur une grille
Une grille permet de structurer le contenu, de créer des rapports de tailles cohérents entre les composants. Aligner les blocs sur ces repères va donner de la consistance à votre mise en page, et vous permettra de créer une composition stable et solide, en plus de créer des lignes de forces qui peuvent être utiles pour diriger le regard.

Conclusion
Ces règles sont là pour nous aider à créer des interfaces intuitives, claire et attractives. Bien sûr, comme toutes les règles, elles peuvent être contournées, avec de l'expérience, en toute conscience des risques.
Un très bon moyen de savoir si son interface répond aux objectifs qu'on lui a fixé et de la faire tester à d'autres personnes. Je vous encourage à lire cet article de Noémie qui parle très bien de ce sujet.