

Hitch
Hitch, l'application pour trouver votre coach
Hitch est un application mobile de mise en relation entre des athlètes et des coachs. Les athlètes peuvent y prendre des rendez-vous ponctuels selon une sélection de sports et les disponibilités de chaque coach·e.
Design
- Architecture de l'information
- Design d'interactions
- Design system & styleguide
- Design visuel
- Prototypage
- Recherche utilisateur
Développement Web
- Accessibilité web (dev)
- API : design & implémentation
- Architecture technique
- Développement javascript
- Développement mobile
- Plateformes e-commerce
Design
- Architecture de l'information
- Design d'interactions
- Design system & styleguide
- Design visuel
- Prototypage
- Recherche utilisateur
Développement Web
- Accessibilité web (dev)
- API : design & implémentation
- Architecture technique
- Développement javascript
- Développement mobile
- Plateformes e-commerce
Imaginez un instant la possibilité de découvrir les coachs sportifs disponibles dans votre région et alentours, leurs profils, leurs spécialités, le tout sur une seule et même application. Hitch vous permettra également de prendre rendez-vous directement depuis l’application avec le coach de votre choix.

Qu'est-ce que c'est Hitch ?
Hitch est un service de mise en relation entre des athlètes (amateurs ou professionnels) et des coachs. Les athlètes peuvent y prendre des rendez-vous ponctuels selon une sélection de sports et les disponibilités de chaque coach·e.
Le projet s'est articulé autour des phases de:
- Conception et d'architecture des mécaniques de l'application mobile
- Design visuel des écrans
- Développement des applications backend et mobile


Conception
Rencontrer les coachs, rencontrer les athlètes, dans leurs contextes. Faire une analyse sectorielle. Participer en tant qu'observatrice lors de cours dans les écoles de formation au métier de coach. Crash-tester des prototypes d'interfaces dans les salles de sport. Essayer, encore et encore. Construire des flux d'inscription, de réservation et une expérience du produit comme on construit une carrière dans le milieu du sport: avec motivation, détermination et tout en progression. Une réussite par à pas.
C'est comme cela que nous avons abordé le travail de conception sur le projet Hitch. Pas que en séance individuelle, mais souvent en équipe, pour profiter de l'énergie commune.


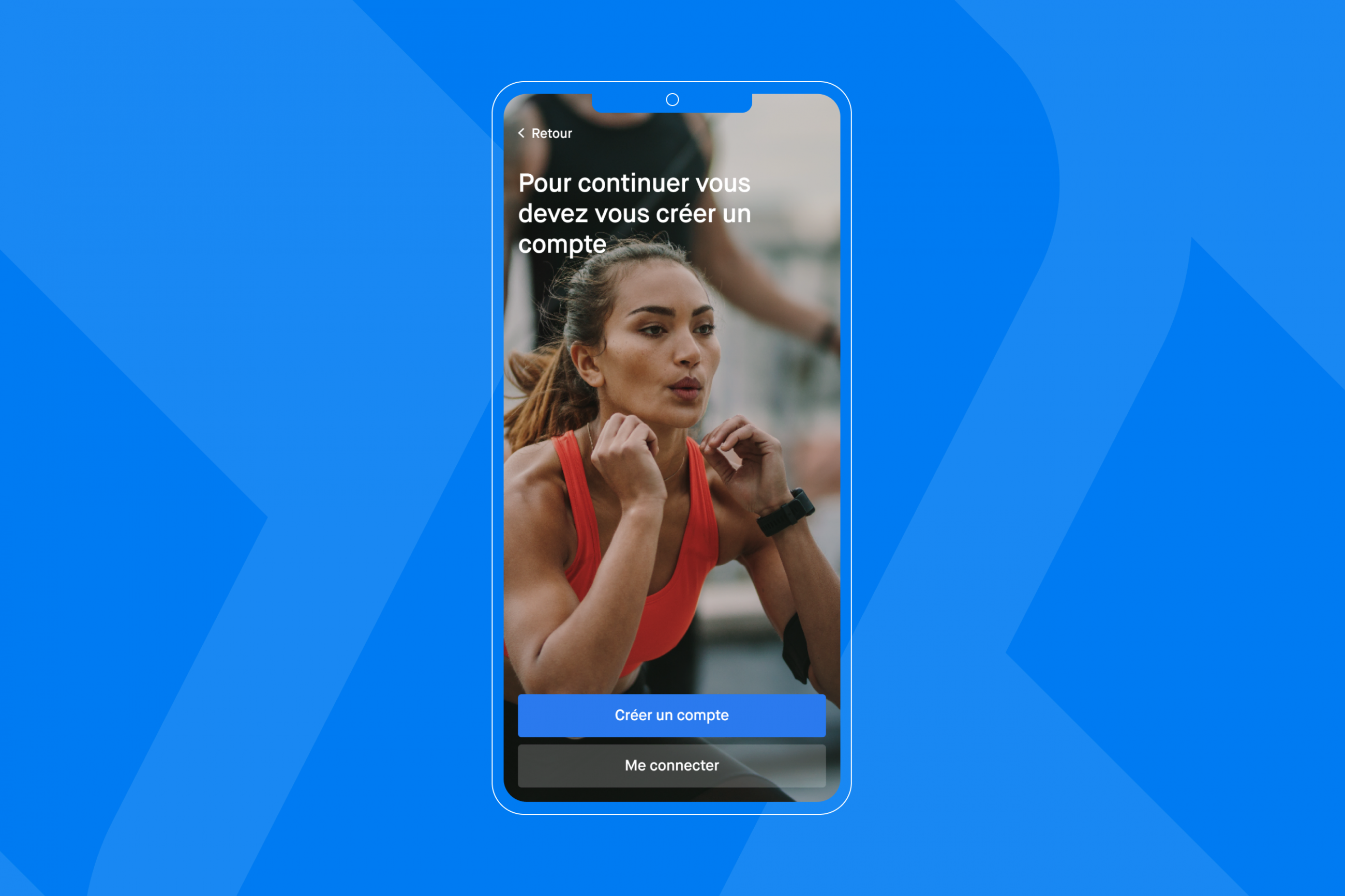
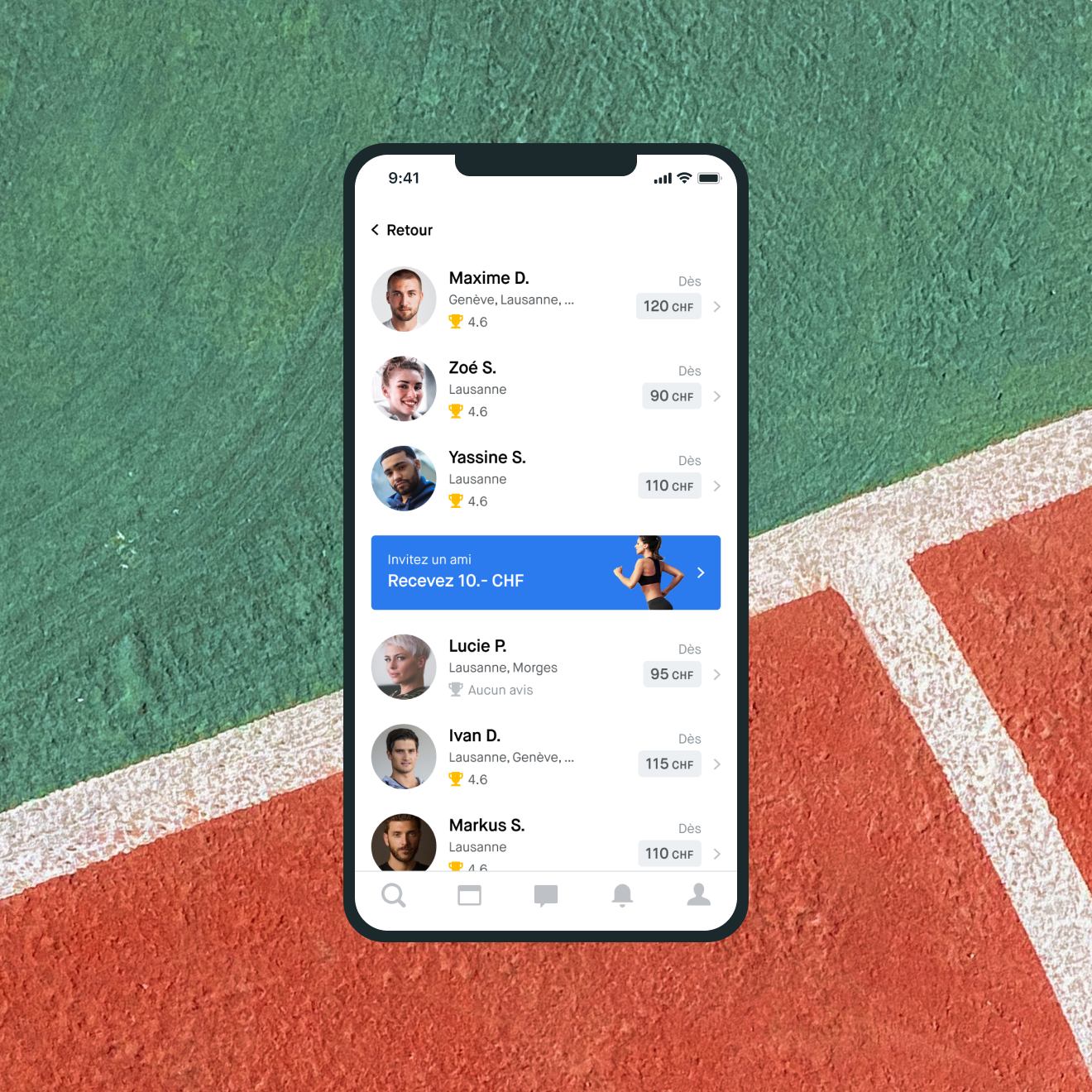
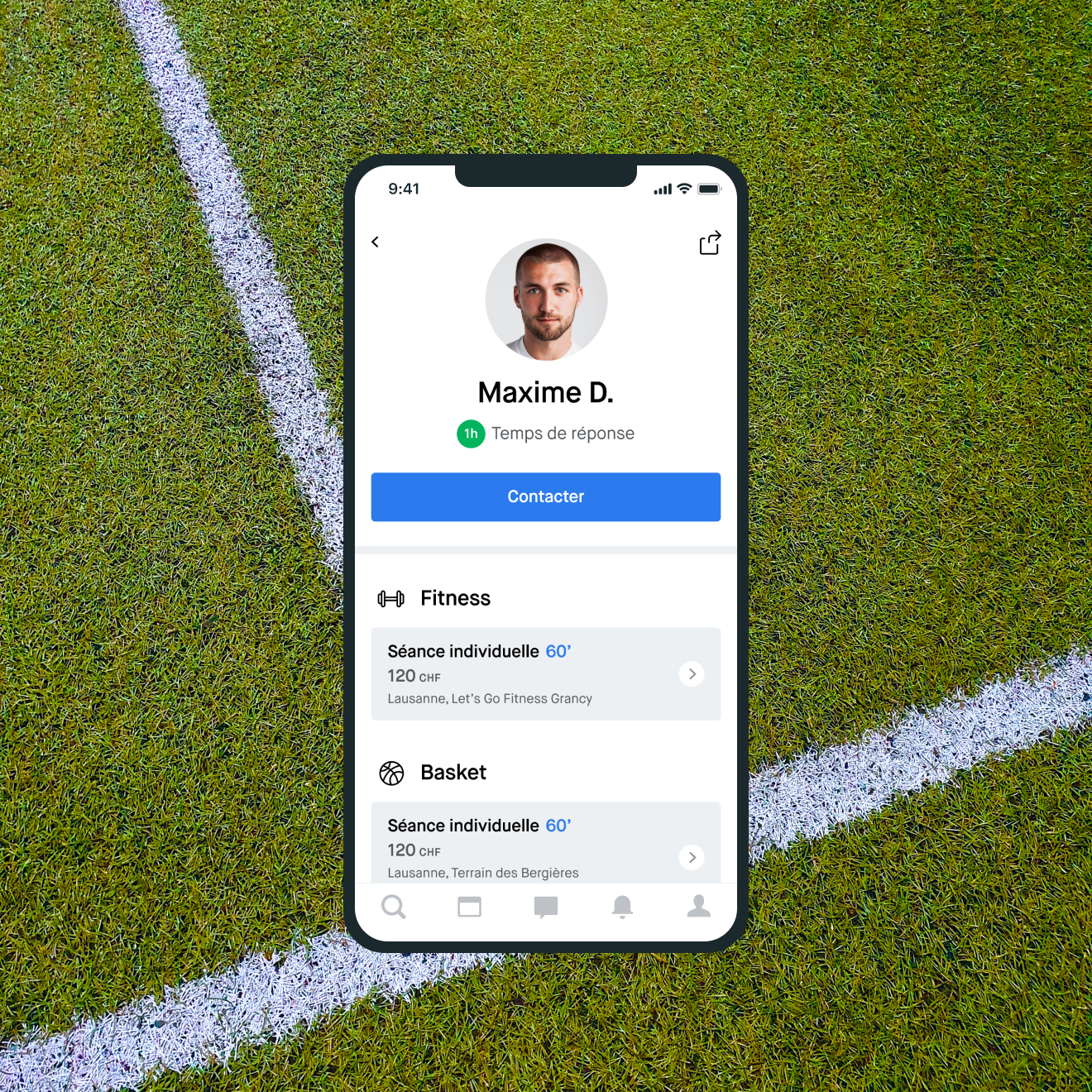
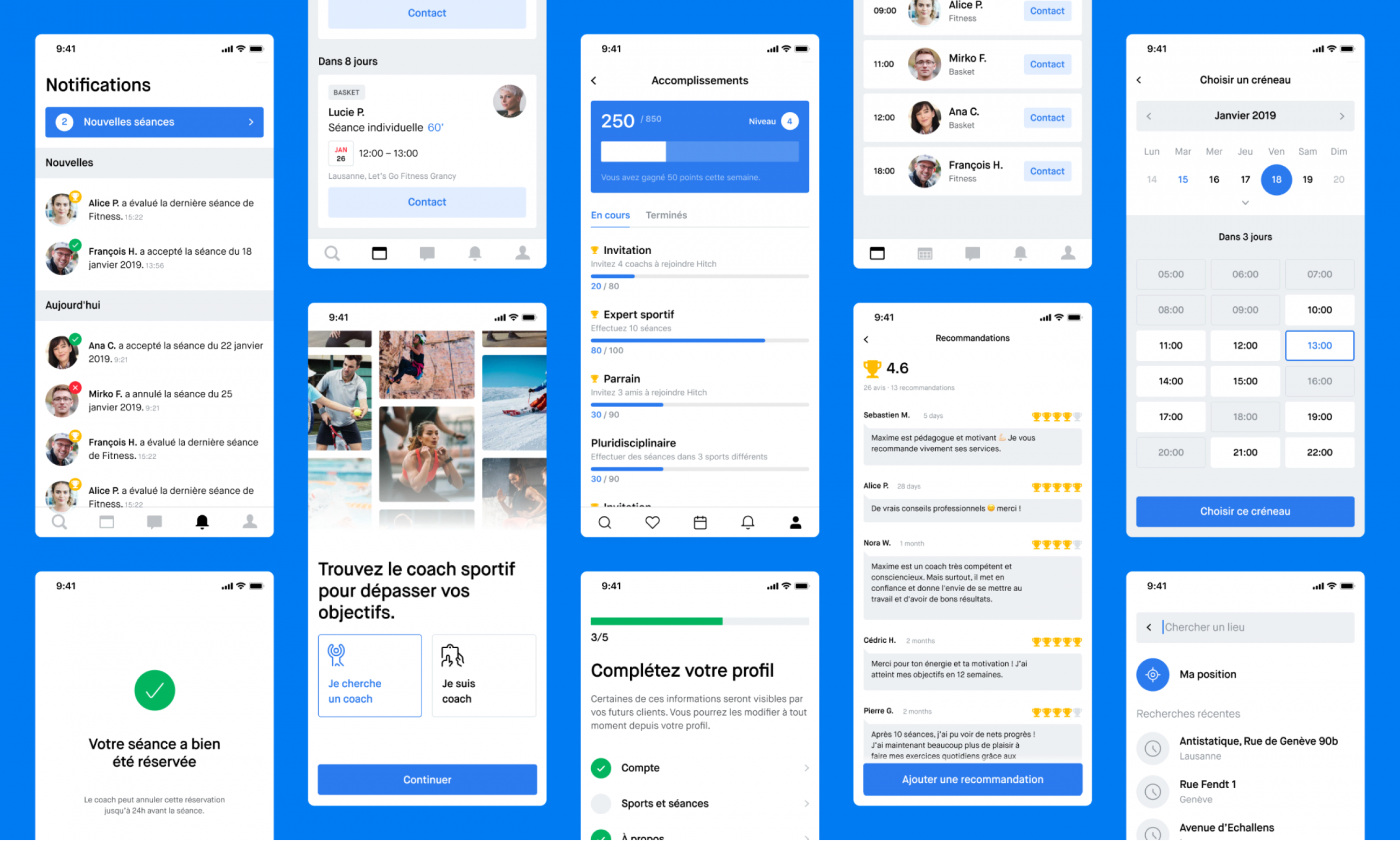
Maquettes
Pour attaquer un projet aussi ambitieux sans négliger les détails, nous sommes partis - comme à notre habitude - sur des éléments clés et de taille modeste (les atomes) avant d'assembler le puzzle complet (molécules, organismes puis écrans). La construction d'un design system dédié à l'application aux applications Hitch nous a permis de garder le focus sur les différents types de contextes et de personnes qui allaient utiliser le service. Nous avions une grande quantité de touchpoints (apps, web, SMS, emails, réseaux sociaux, etc.) pour lequel nous voulions rester en contrôle.
Le résultat est sobre, efficace et permet d'accueillir les futures évolutions du projet.
Nous avions aussi mis en place l'identité de Hitch, avant de commencer à bâtir son interface. Retrouvez l'étude de cas de cette création de marque et son identité graphique sur la page dédiée. 💪


L'architecture technique
L'application est découpée en deux parties : une application PHP basée sur le framework Symfony qui gère les données et l'authentification et une application mobile React Native destinée aux athlètes et aux coachs.
Pour la partie API, le choix de Symfony s'est fait d'une part grâce à l'expertise de nos développeurs sur ce framework, mais aussi pour sa grande flexibilité et robustesse, notamment pour des applications métiers comme celle-ci. La base de données étant en PostgreSQL, nous avons pu profiter d'éléments présents nativement tels que les
uuid ou les champs de type json et jsonb.Pour l'application mobile, nous avons opté pour React Native; une solution à la portée de nos développeurs web par l'usage de JavaScript et de React, mais qui permet surtout, sur la base d'un code unique, de publier une application à la fois sur iOS et Android. Avec ce choix, nous avons choisi de mettre à profit nos compétences dans le développement d'applications React au service d'une application mobile native.


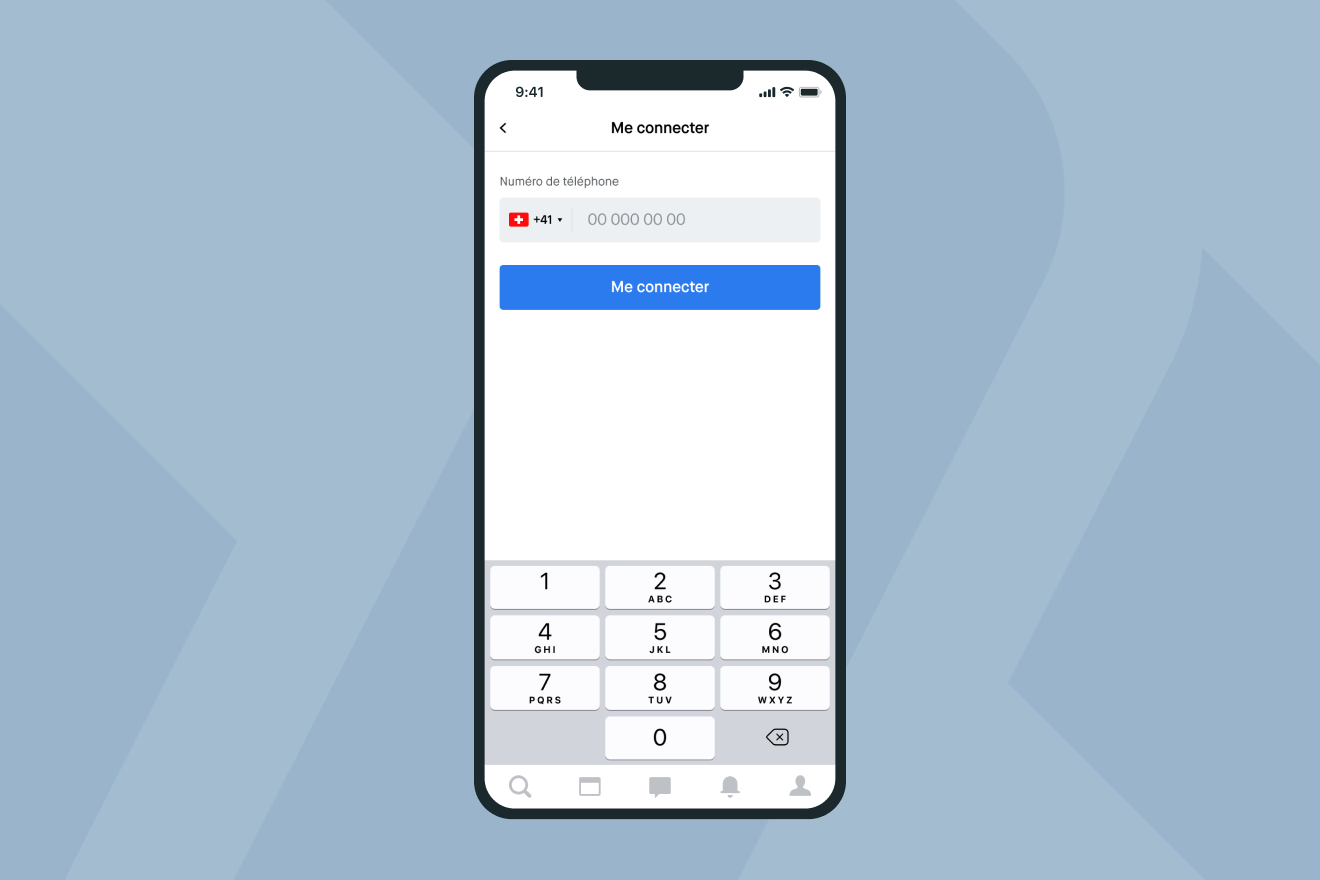
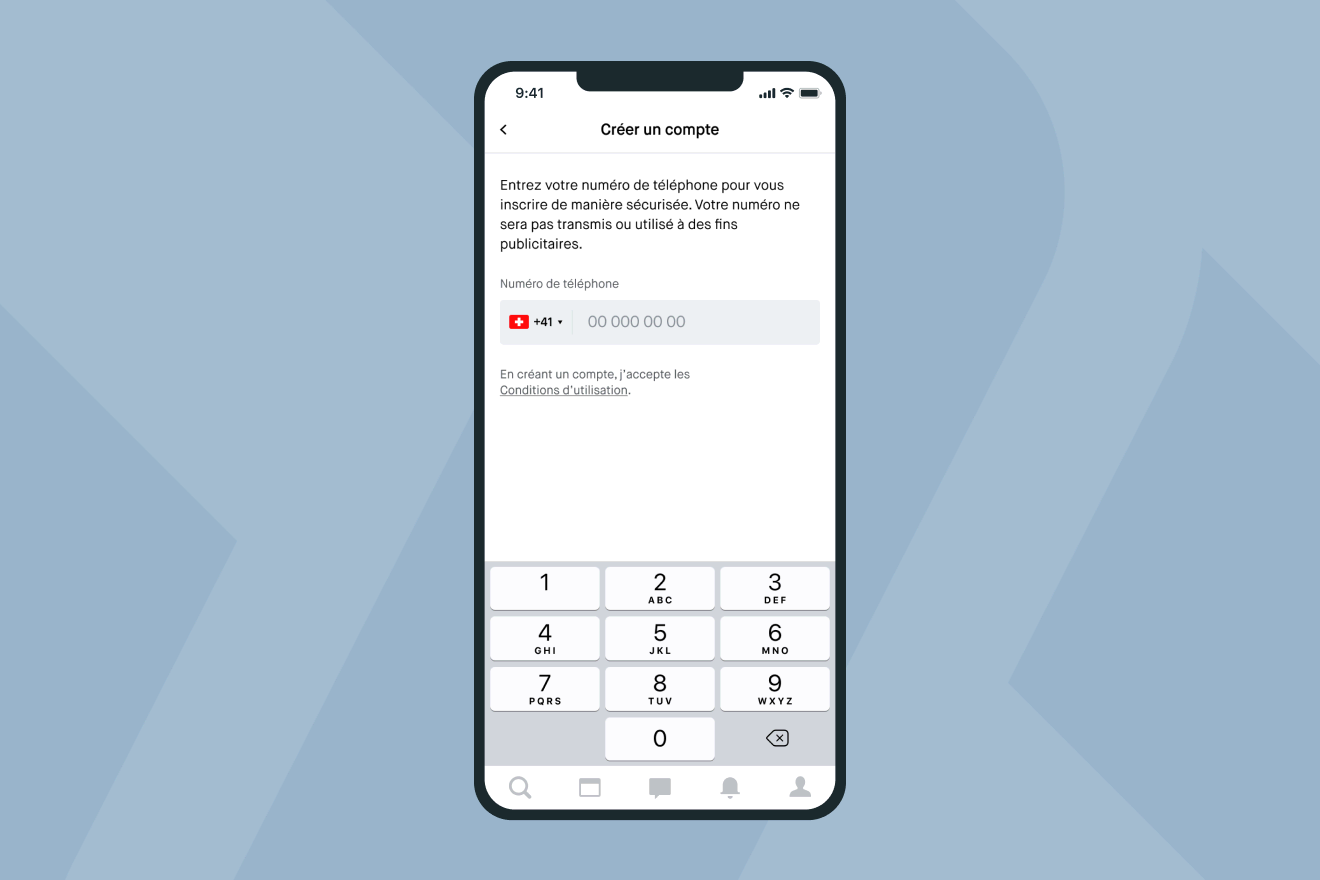
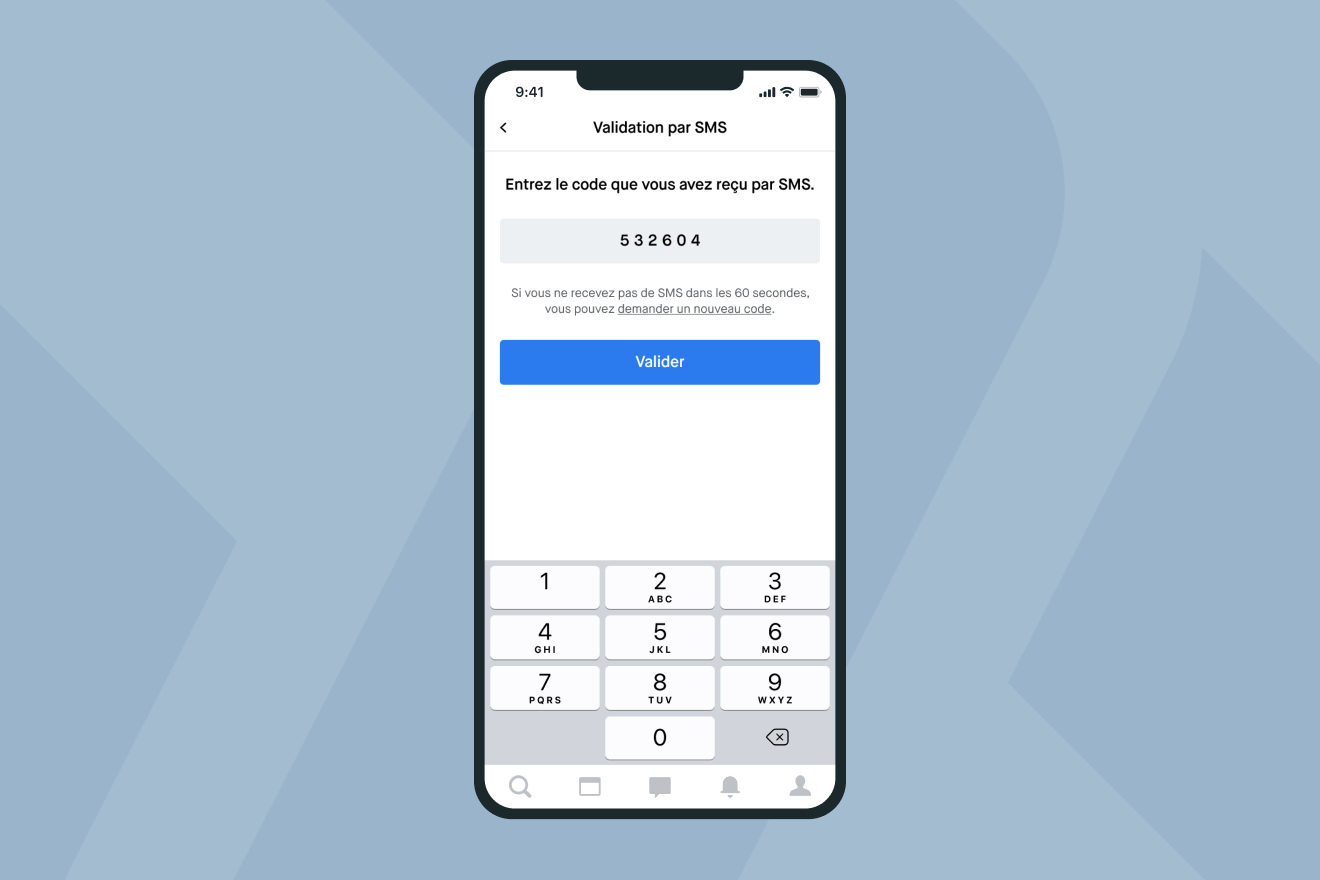
L'authentification sécurisée
L'authentification était notre premier défi technique. Afin de faciliter l'accès au service, nous avons opté pour une authentification par SMS. Pour cela, nous avons recouru au service Firebase qui gère les sessions et l'envoi de SMS sur demande. Ces utilisateurs sont synchronisés avec les users de l'application backend pour valider l'accès et l'édition des données.
Ce choix améliore l'expérience utilisateur, mais complexifie le développement. En effet et contrairement aux Emails qui peuvent être factices et générés à la demande, les numéros de téléphone doivent être réels et valides ; cela demande de constamment réinitialiser certains états des données quand on travaille sur l'inscription. La protection contre les spams ne nous a pas non plus simplifié la tâche en blacklistant régulièrement les numéros des développeurs qui s'authentifiaient trop souvent… Cas classique quand on développe des écrans de connexion.
Ce choix améliore l'expérience utilisateur, mais complexifie le développement. En effet et contrairement aux Emails qui peuvent être factices et générés à la demande, les numéros de téléphone doivent être réels et valides ; cela demande de constamment réinitialiser certains états des données quand on travaille sur l'inscription. La protection contre les spams ne nous a pas non plus simplifié la tâche en blacklistant régulièrement les numéros des développeurs qui s'authentifiaient trop souvent… Cas classique quand on développe des écrans de connexion.



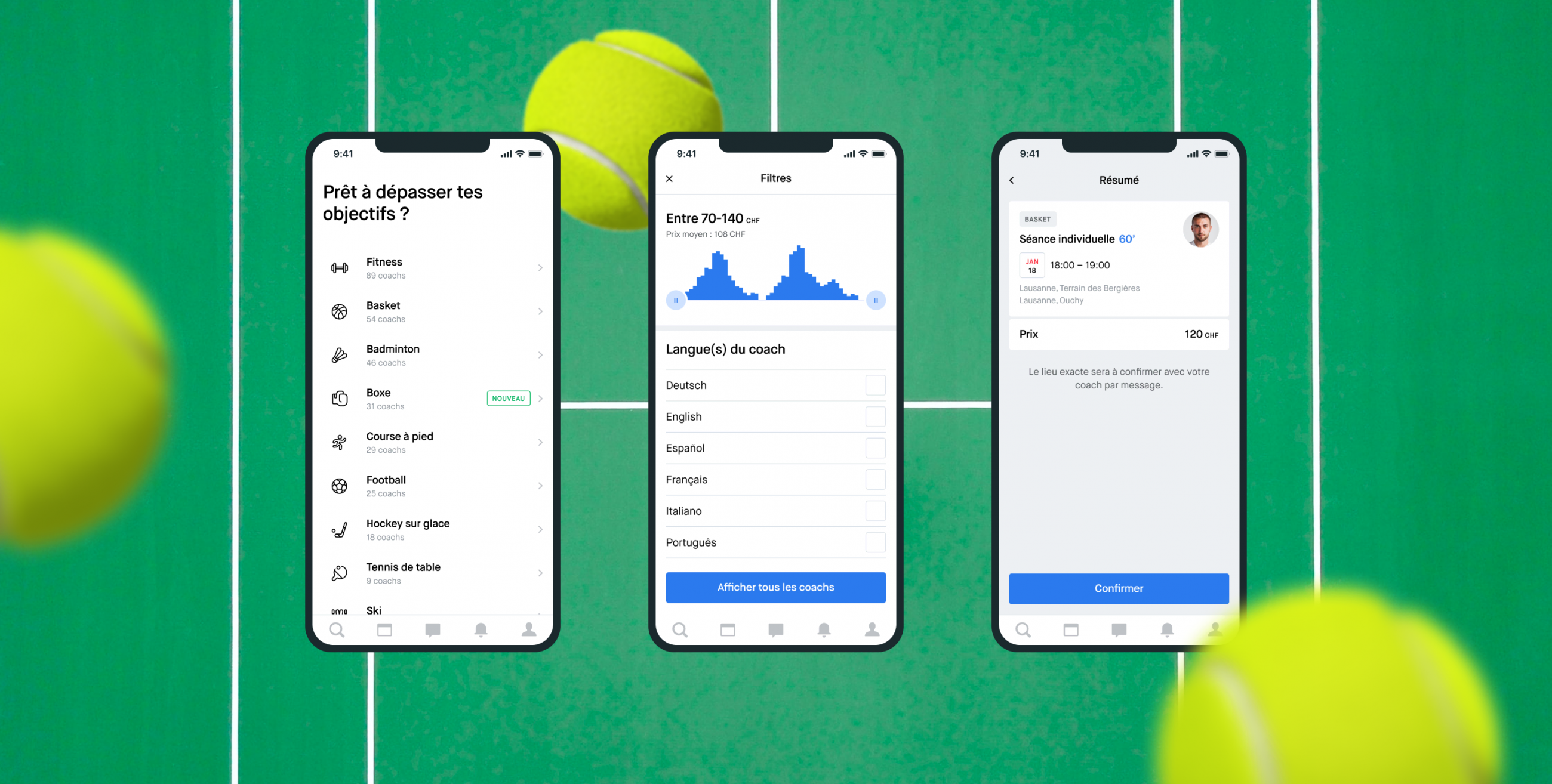
Réservation de séances
Pour que les athlètes puissent réserver leurs séances de coaching, plusieurs mécaniques ont dû être pensées.
En premier lieu, les coachs doivent définir leurs disponibilités selon un modèle de semaine type divisé en heures, puis au jour le jour afin de permettre des exceptions comme un rendez-vous personnel, des congés, etc.
Ensuite pour les athlètes, il faut lister les coachs qui proposent des séances pour le sport sélectionné. Après avoir choisi un ou une coache, l'athlète peut parcourir ses disponibilités dans les mois à venir et fixer un créneau. Le gros défini technique de ce processus réside dans le modèle de donnée des disponibilités et indisponibilités qui se devait d'être suffisamment flexible pour s'adapter aux évolutions futures de l'application.
Finalement, pour valider la séance, nous devons nous assurer que l'athlète a bien complété toutes ses données de contact, ainsi que ses informations de carte de crédit et que ces dernières sont valides, permettant ainsi de charger le montant de la séance au moment défini. La somme totale est débitée 24 heures avant le début de la séance. 72h avant, si une empreinte du montant n'est pas possible sur le moyen de paiement de l'athlète, il est notifié et a le temps de mettre à jour ses informations. Si 24h avant le paiement n'est toujours pas possible, la séance est annulée.

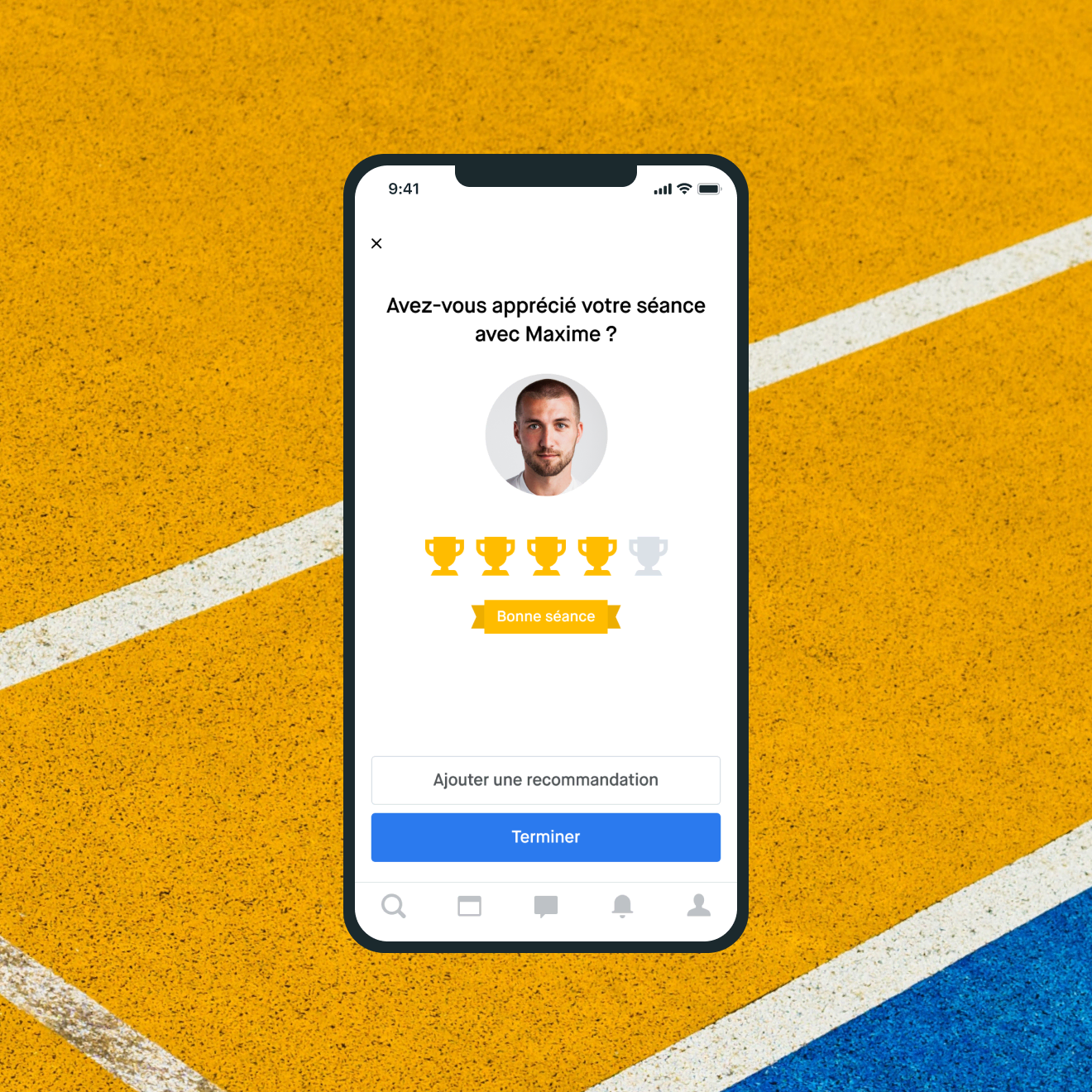
Consulter ses séances
Une fois les séances fixées et validées, l'athlète peut consulter en tout temps ses séances futures, mais aussi passées et dans le cas échéant, annuler une séance en spécifiant une raison. Cela aura pour effet de remettre le créneau comme à nouveau disponible dans le profile du ou de la coache.
Conclusion
Hitch est un projet ambitieux qui repose sur des fondations solides d'applications web et applications natives. Antistatique est avant tout une agence web qui utilise des technologies web et le monde des applications mobiles, loin d'être hors de portée, présentes des enjeux et défis différents. En répondant et solutionnant les différentes problématiques qui se sont offertes à nous, nous pouvons maintenant offrir un regard plus mature sur cette approche et ce type de projet. L'expérience acquise, mais aussi l'aspect innovant de Hitch en a fait un projet unique en son genre.


Maison de la Créativité
project.teaser.a11y.servicesSite web

MSF Suisse – Médecins sans Frontières
project.teaser.a11y.servicesPlateforme